Doko online game development [part 2]
Little change⌗
In the first part of the series I promised to talk in the next part about how I want to organize the different entities in Rust. However, in this post I want to introduce the general architecture, and explain why I decided to switch to the frontend framework VueJS. It takes more time than anticipated to get the implementation of the entites right, as I also need to get used to the unique characteristics of the Rust language.
Architecture⌗

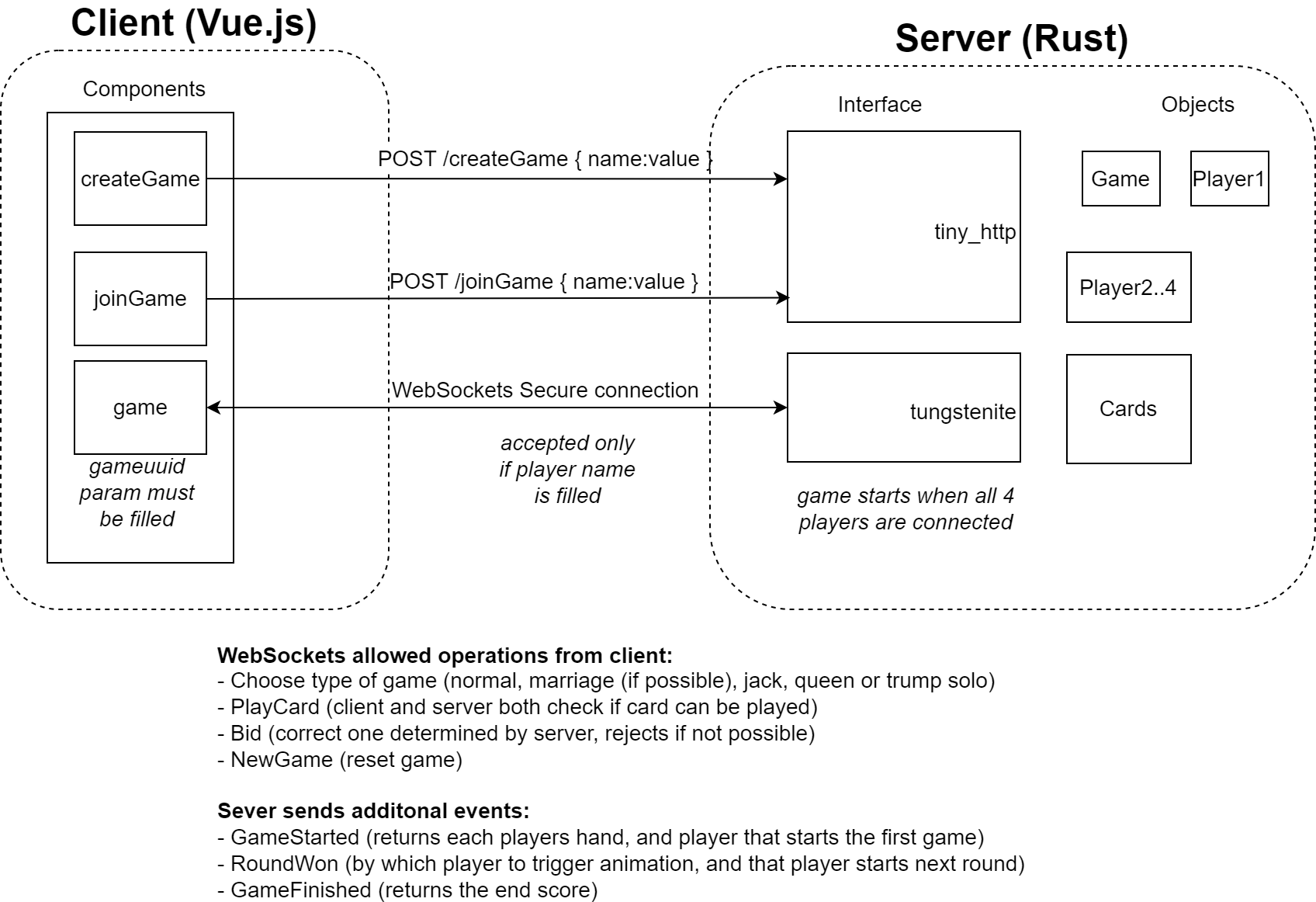
The figure shows the chosen high level architecture of the system - I am not claiming that it is 100 % correct, nor is it complete yet. The frontend consists of the Vue framework. The backend is written in Rust by utilizing the tiny_http, and tungstenite to provide http resp. websockets functionality. The game is created and joined via HTTP POST requests. The create request returns a game UUID, which the creating player can distribute to the other players. In the beginning, I am not planning to implement user accounts, as the prioity is to develop the core game to be able to play with my friends ;) After a player joined, her client waits until the game start event is send via the websockets connection after all 4 players joined the game.
The tricky part at the backend is to share the state of the game between all the clients, as I also need to take the ownership model of Rust into account. I created a proof of condept, wherein a Game vector can be shared between threads via an Arc<Mutex<Vec<Game construction. However, as a consequence all games are being locked if just one player of any game instance executes an action. A better approach would be to only lock games for the players participating, as other players cannot access the game anyway, but I did not figure out yet how to implement this pattern in Rust.
VueJS⌗
Also, I decided to use VueJS as the frontend framework, after I invested some time to learn about it. A friend advised it to me, as it is quick to learn the basics, and it has good support for transisitons if data changes due to reactivity. Additionally, a vibrant community develops and maintains packages.
I really like their concept of components, and how different components can interact. Also, I will use the Pinia module to store the state of the game.
What’s next⌗
I would like to use MessagePack for encoding purposes instead of JSON, as the package size will decrease. Good libraries are available for both Rust and JS. Afterwards, I will start implementing the game logic, which I will talk more about in my next post.